Required Plugins
Getting the folders to work inside the Graph view requires folders to act like notes; they can hold content like notes. Then, a couple of other plugins make the folders visible in the Graph view.
 mail me
mail me
| Author: | Christoffer Blomvik |
|---|---|
| Material: | Article |
| Published: | 20.05.23 |
| Keywords: | obsidian, game dev, game design document, gdd |
This article will demonstrate how Obsidian with some community plugins can be used as a highly modular game design document with the added benefit of being integrated into the design and development process by tracking the progression of systems and their components using its Graph View. It has worked well for my personal projects, but it is not tested within a proper work environment with larger teams.
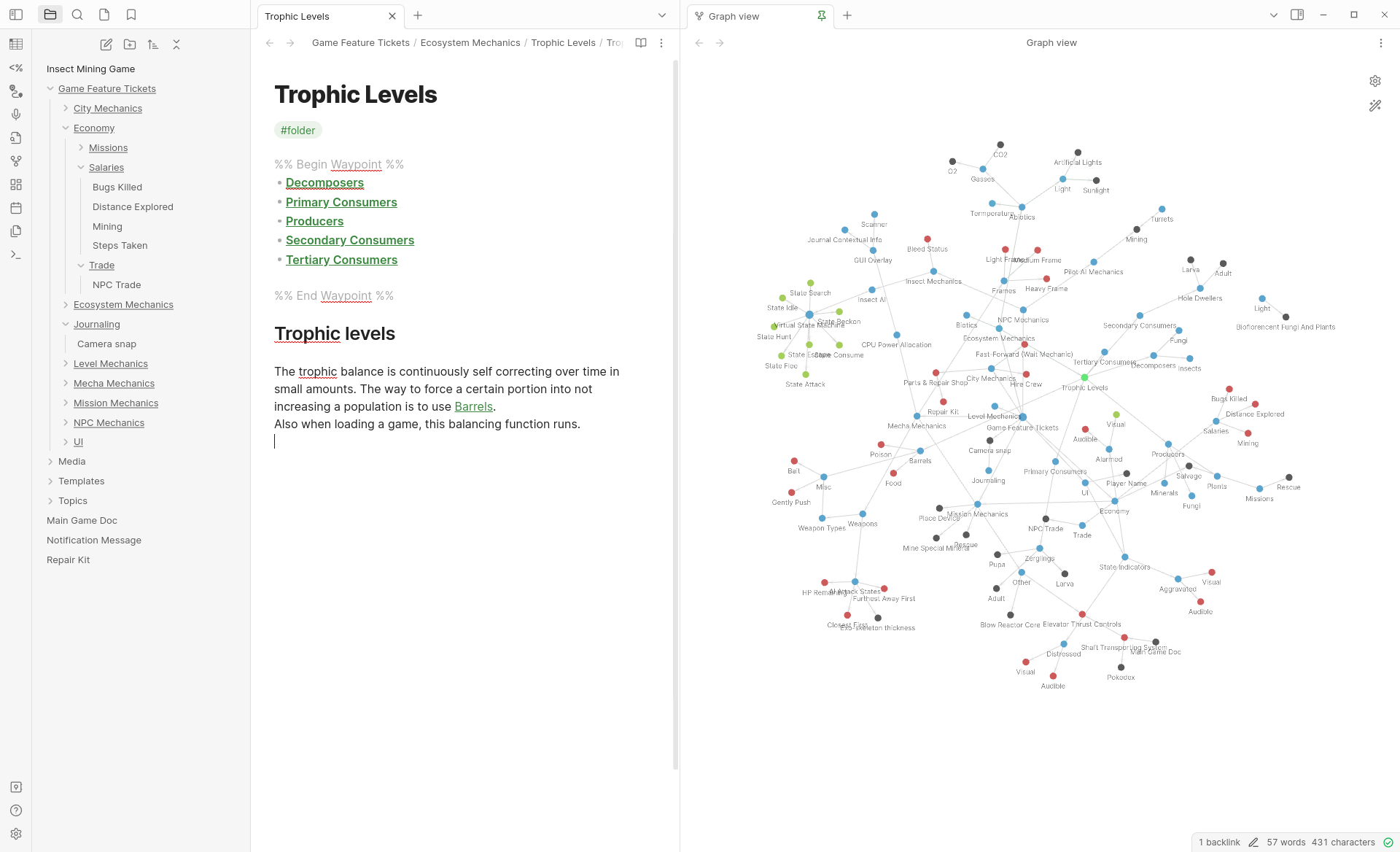
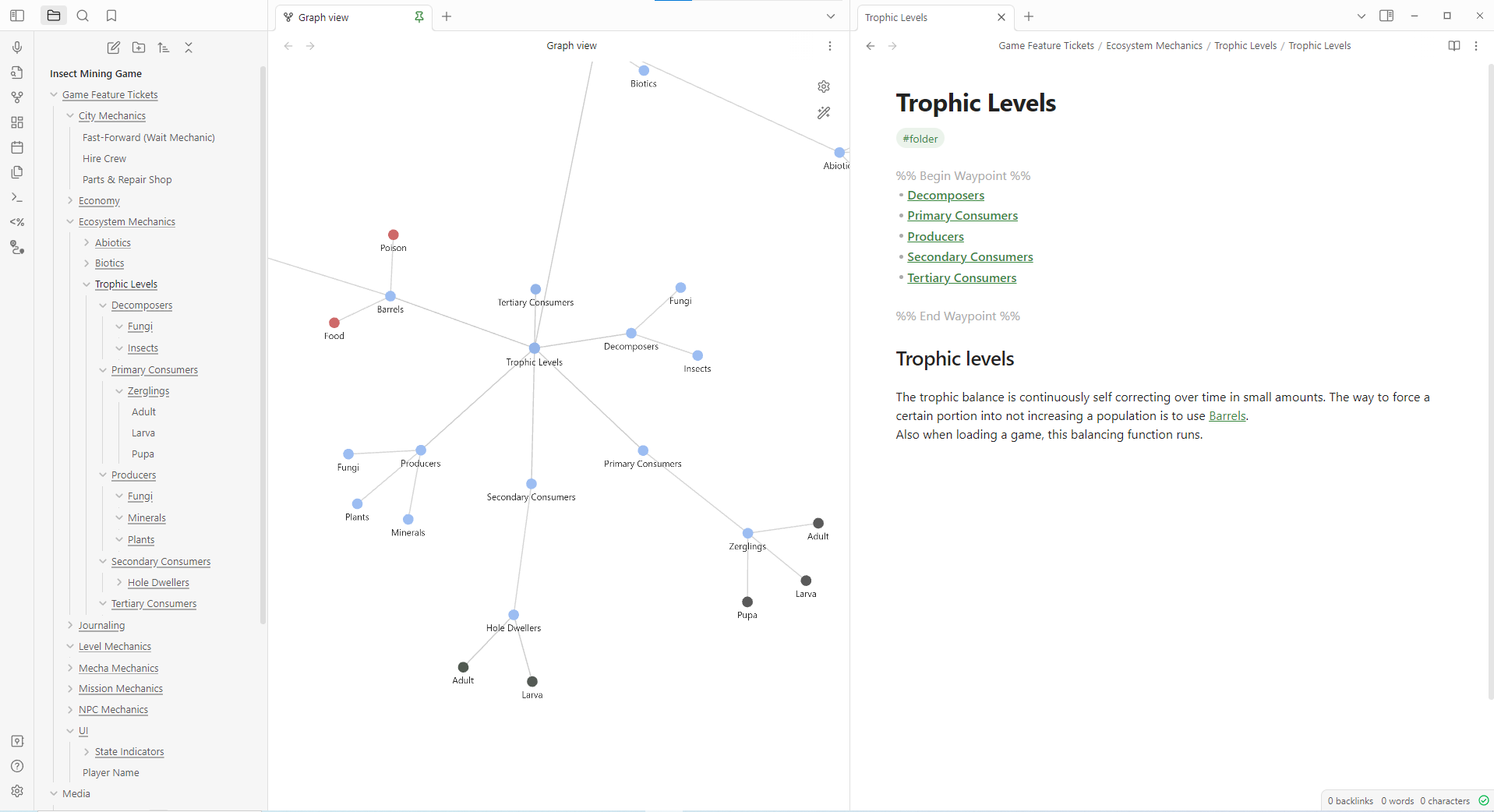
Each component has its own ‘note’ inside a folder hierarchy (on the left). Each of these notes and folders contain a tag which states the progression of the note which is then color coded in the graph view. Because the connections of the glyphs in the graph are based on the hierarchy of the folder and notes, the graph manages the connections automatically. Since clicking the glyphs opens the notes, there is less time spent searching endless layers of hierarchies of folders and notes, and instead any component which has been written to be related to another will be visualized to be so.

Obsidian is limited in its capabilities to constraint the position and appearance of the graph view’s glyphs. Therefore, this system makes it difficult to use links in general within the text to other notes, as any link to other notes will cause those notes to connect together in the graph view, which in some circumstances is not ideal.

Getting the folders to work inside the Graph view requires folders to act like notes; they can hold content like notes. Then, a couple of other plugins make the folders visible in the Graph view.
The Folder Note plugins allow folders to act like notes. They can hold text, images and anything else that a note can.
This plugin will underline every folder which has a folder note in the inspector. This is very handy.
It may seem excessive to install so many different 'Folder Note' plugins, but they all extend the functionality of the folder notes a bit to get the features we need. To avoid errors, first install Folder Note, then Folder Note Core then finally AidenLx’s Folder Note.
Personally, I prefer having Hide Folder Note enabled, such that a note with the same name as the folder name is not visible in the file hierarchy.

I also prefer having the Expand Folder on Click set to disabled, as I tend to edit text on the folder often and don’t want to change the visible state of the file hierarchy. If I do, then the arrow to do so is on the left of the folder name in the Files hierarchy.

Waypoint will automatically make links to any folders and notes lower in the hierarchy of which it is created. This makes the related glyphs in the graph view connect together, so this plugin is also essential.
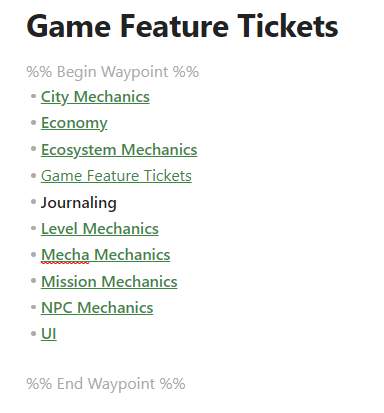
The Waypoint plugin will insert a ‘table of contents’ type of table whenever ‘%% Waypoint %%’ is written into a note.

This can be automated for folders. In AidenLx’s Folder Note menu, find the folder note template text field and paste the following:
The #folder line will make sure every folder in the Graph
View will
visualize all the
folders in a specified color by using its ‘tag’ filters.
The %% Waypoint %% line is there for the Waypoint plugin,
which
will
automate the creation of links and thus the connections in the graph view.
There are times when waypoint does not add links to new
folders and
notes. The easiest fix is to put the type cursor to the start of the folder name and
typing
[
twice (Obsidian will enter ] on the other side automatically), or erase
the
whole
waypoint section
and type %% Waypoint %% or whatever you've set Waypoints flag to be in
the
Waypoint settings.
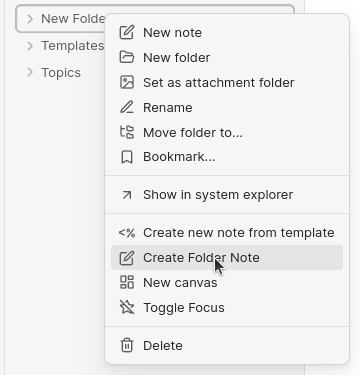
After creating a new folder, right click it and select Create Folder Note.

If you’ve followed the steps above, the new note will use a template which inserts the Waypoint string on every new folder.

Now, if you add another folder or note, it will automatically appear inside the Waypoint section of the note and be added to the graph.
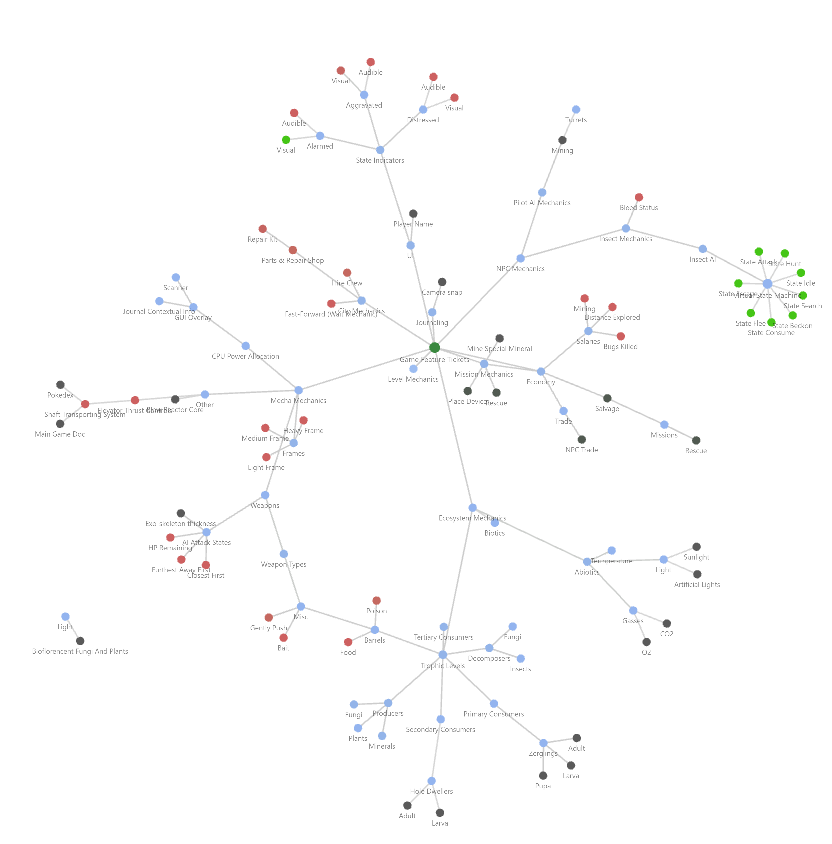
In scale, this start looking like the following.

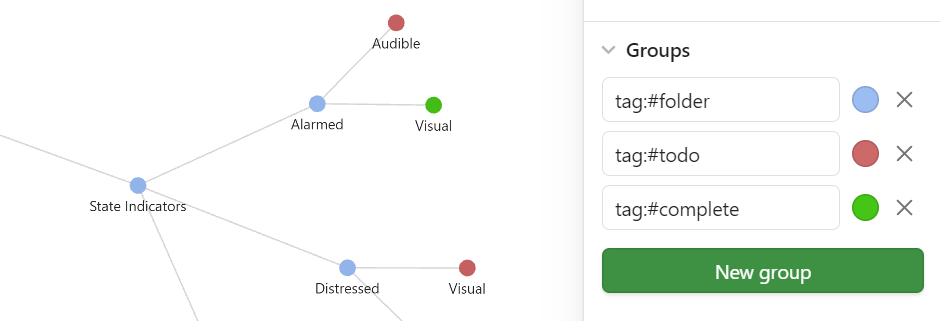
You may use the Groups to track the progression of each component. However, the grouping system is limited. You can't assign an unique color to notes with two tags in it, for instance.

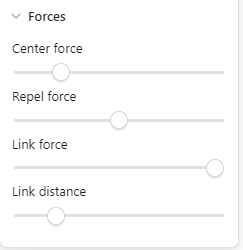
If you want to have your graph similar to mine, you can set these Forces sliders in the graph settings to the following.